Menu dropdown (combo box) merupakan menu yang jika di-klik akan menampilkan submenu dari menu tersebut. Preview dari menu drop down dapat Anda lihat seperti gambar dibawah ini. Cobalah untuk memilih salah satu submenunya, maka Anda akan dibawa pergi ke url yang terdapat dalam submenu tersebut. Menu drop down ini dapat digunakan sebagai alternatif pengganti menu bar blog Anda, karena menu drop down ini kecil dan hanya sedikit memakan tempat.

Menu/tombol drop down ini
dapat digunakan untuk navigasi dalam blog, seperti navigasi laman, daftar
tags/label, tautan menuju situs favorit dan lain sebagainya. Untuk memasang
menu drop down ini, perhatikan script menu drop down dibawah ini :
--Judul Drop Down--
" /> title link 1
" /> title link 2
" /> title link 3
Jika
script menu drop down
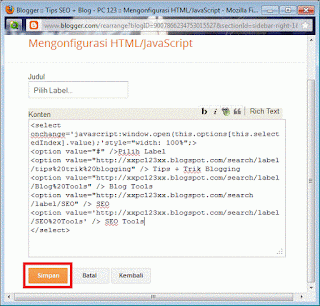
tersebut dipasang di blogger (melalui Tambah Gadget -> HTML/Javascript),
script tersebut akan terlihat seperti tombol menu drop down dibawah ini.
Nah, misalkan saya menginginkan title menu dropdown ini adalah Label Blog, kemudian title link 1 pada menu dropdown itu menjadi Tips Trik Blogging, dan jika di klik akan menuju ke url : http://xxpc123xx.blogspot.com/search/label/tips%20trik%20blogging, maka tinggal lakukan pengubahan pada --Judul DropDown-- , url1 dan title link 1. Selengkapnya, lihat beberapa pengubahan yang saya lakukan pada script menu drop down dibawah ini :
" /> Tips + Trik BloggingLabel Blog
" /> title link 2
" /> title link 3
Sehingga
previewnya akan seperti ini :
Untuk mengetes menu drop down ini, cobalah untuk mengklik salah satu menu diatas. Untuk Anda yang menginginkan menu dropdown ini memiliki submenu lebih dari 3, Anda dapat menambahkan Link, sebelum
Cara
Memasang Menu DropDown di Blogger :
4. Klik
Simpan untuk menyimpan menu dropdown.
5. Buka
blog Anda untuk melihat preview menu drop down di
blog Anda
Sekarang, visitor blog Anda dapat menggunakan
menu drop down tersebut sebagai alternatif navigasi di blog Anda. Selamat
mencoba membuat menu drop down di blog!
Salam Blogger!




Tidak ada komentar:
Posting Komentar